Player 使用手册
Android 平台
安装xFacePlayer.apk
选择一种安装方式(通过PC使用91手机助手或者豌豆荚一类的软件,或者直接把安装包考到手机上面)在Android手机上面安装xFacePlayer.apk
将应用部署到手机上
在使用Player时,将编写好的页面(html,css,js,img等)、应用图标icon以及应用配置文件app.xml拷贝到sd卡下面的xFacePlayer的applications/app/下面,如果没有该目录需要自己手动创建。

运行xFacePlayer
运行之前安装的xFacePlayer

视频教程
在Player中使用HTML5的离线应用
- 准备app.xml,参考”xFace 应用”中的app.xml示例和属性说明
- 修改app.xml中的属性,只需修改以下两个属性即可
- 将< preference name=”mode” readonly=”true” value=”online” />标签中的value属性值改为”online”
- 将< content encoding=”UTF-8” src=”index.html” />标签中的src属性值改为应用所在服务器的地址的绝对路径。例如:< content encoding=”UTF-8” src=”http://www.polyvi.net:8012/offlineApp/index.html” />
- 将准备好的app.xml拷贝到 “/mnt/sdcard/xFacePlayer/applications/app/”下,即可使用HTML5的离线应用功能
iOS 平台
非越狱设备
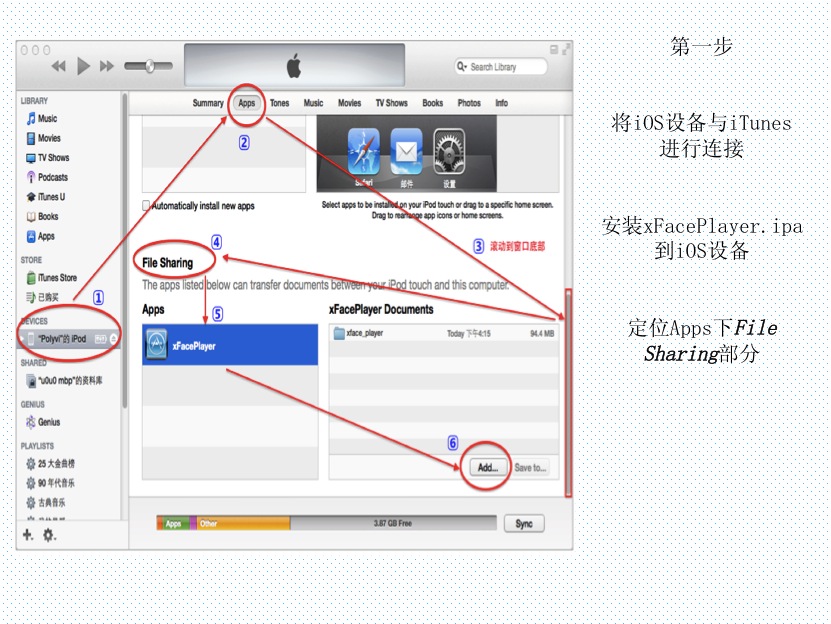
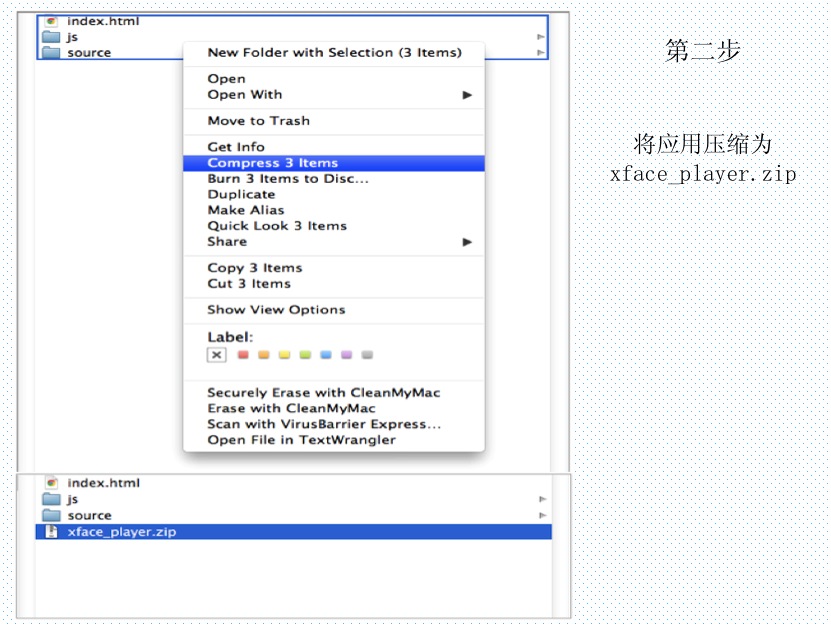
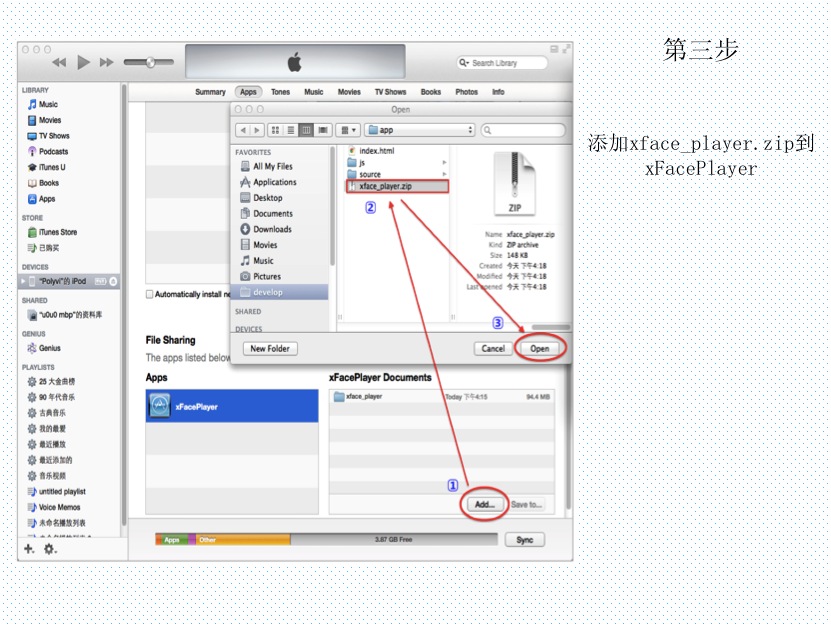
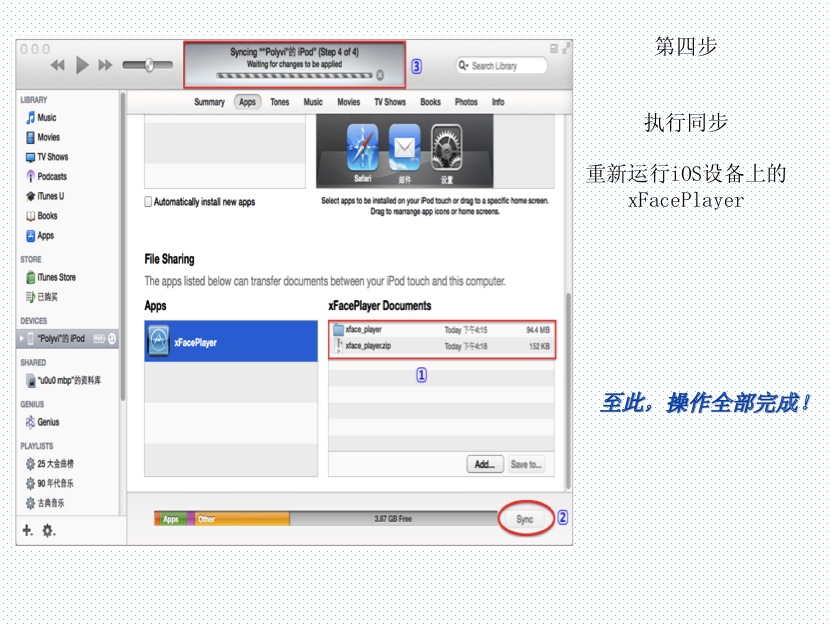
此部分我们主要讲解如何通过iTunes将web应用添加到xFacePlayer,具体操作请参考下面的教程
幻灯片教程
视频教程
越狱设备
对于越狱的iOS设备,xFacePlayer提供了一种更为简便的操作方式来添加web应用,操作步骤如下:
- 安装iTools
- 将iOS设备与iTools进行连接
- 安装xFacePlayer.ipa到设备上
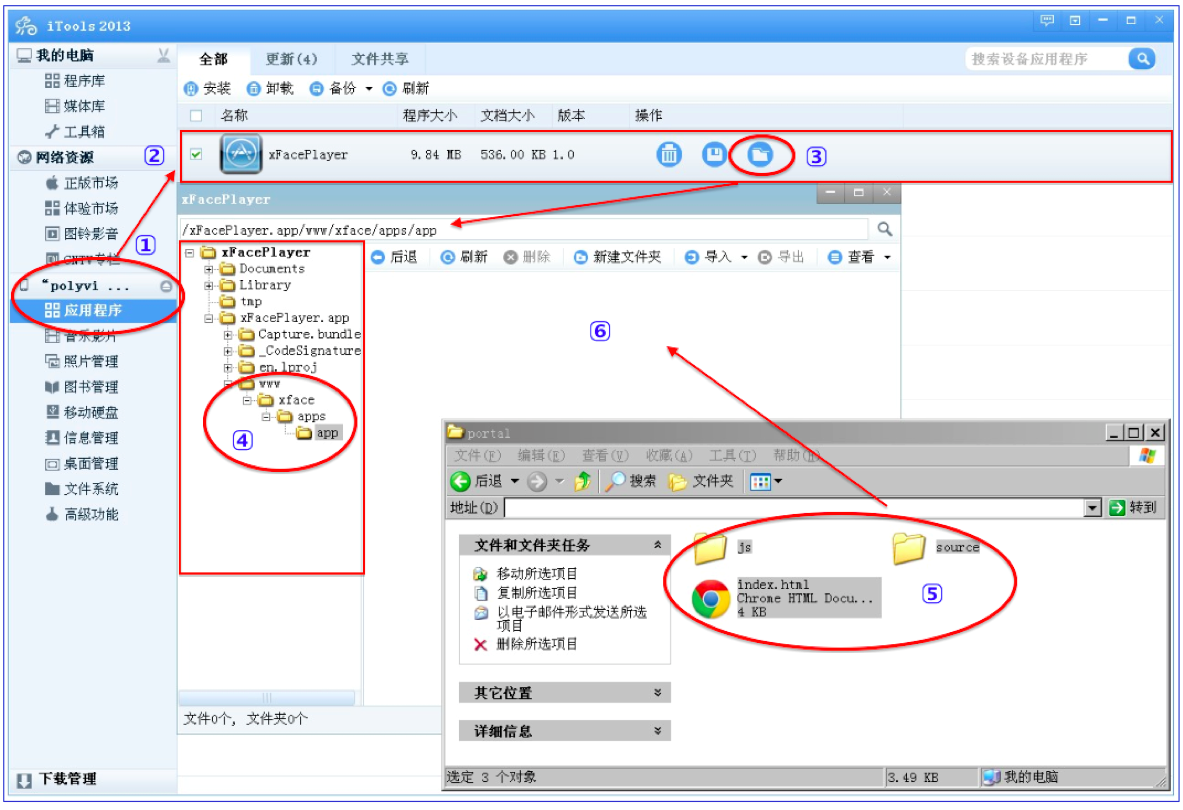
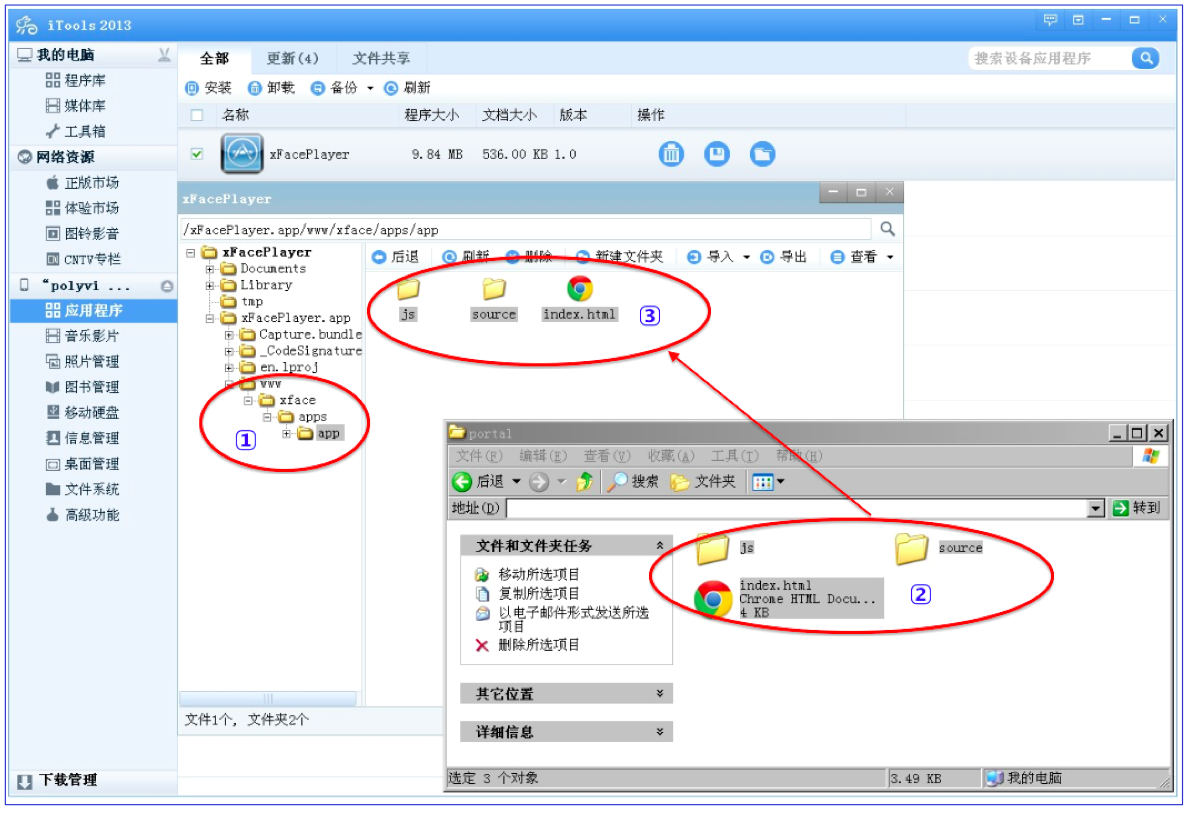
- 拷贝待加载应用到/xFacePlayer.app/www/xface/apps/app下,请参见【图一】【图二】
【图一】定位/xFacePlayer.app/www/xface/apps/app目录

【图二】拷贝后的应用资源

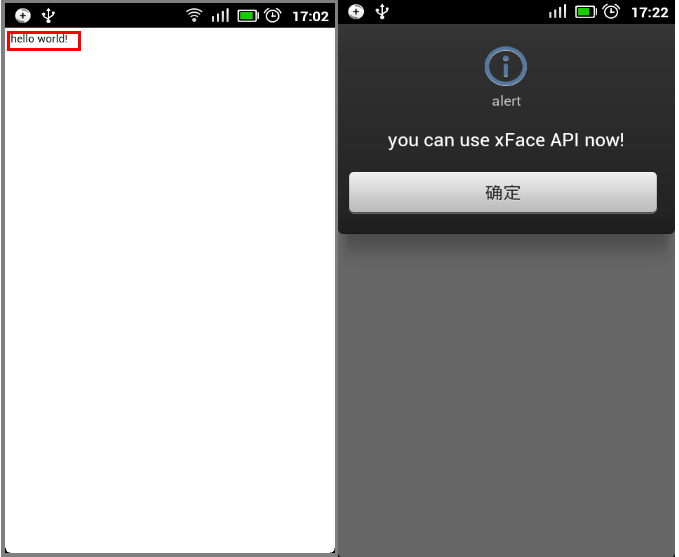
- 重新运行xFacePlayer
视频教程
补充说明
- 更新/xFacePlayer.app/www/xface/apps/app下的应用后,请确保/Documents下不存在xface_player.zip,否则应用更新无效,原因是xFacePlayer启动时优先加载xface_player.zip中的应用,当xface_player.zip不存在时,才会加载/xFacePlayer.app/www/xface/apps/app下的应用
Windows Phone 8平台
先决条件
- on Windows8 PC
- Windows Phone 8 手机一部(已经开发者注册,请参考How to register your phone for development)
- SD卡一张
- 安装 Windows Phone SDK
操作步骤
-
安装xFacePlayer.xap
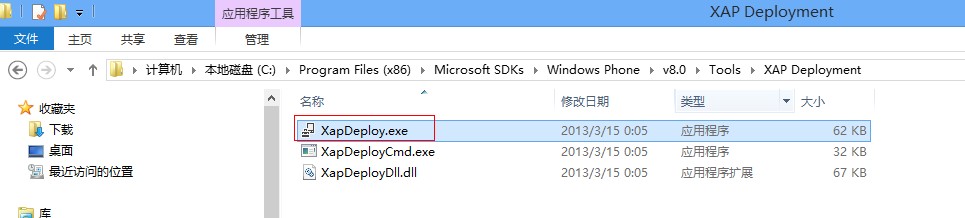
从Windows Phone SDK的安装环境中找到XapDeployment 部署工具,如图:

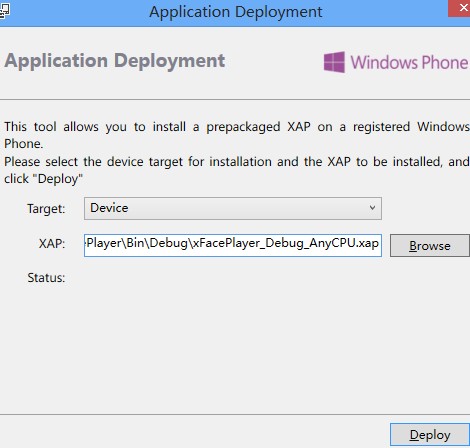
运行XapDeploy.exe,找到要部署的xFacePlayer.xap。点击Deploy,如图:

-
将应用部署到手机上
在使用Player时,先将编写好的应用(html,css,js,img等)、应用图标icon以及应用配置文件app.xml, 压缩为xFaceInstalledPackage.zip,然后更名为xFaceInstalledPackage.xpa,并将其通过usb拷贝到sd卡根路径的www目录下,如果没有该目录需要自己手动创建。
-
运行xFacePlayer
在手机上运行之前安装的xFacePlayer,从而启动应用。
在Player中使用HTML5的离线应用
- 准备app.xml,参考”xFace 应用”中的app.xml示例和属性说明
- 修改app.xml中的属性,只需修改以下两个属性即可
- 将< preference name=”mode” readonly=”true” value=”online” />标签中的value属性值改为”online”
- 将< content encoding=”UTF-8” src=”index.html” />标签中的src属性值改为应用所在服务器的地址的绝对路径。例如:< content encoding=”UTF-8” src=”http://www.polyvi.net:8012/offlineApp/index.html” />
- 将准备好的app.xml压缩为xFaceInstalledPackage.zip,然后更名为xFaceInstalledPackage.xpa,并将其通过usb拷贝到sd卡根路径的www目录下,启动Player即可使用HTML5的离线应用功能