xFace3.x 应用开发指南
xFace 3.x 入门
欢迎使用本手册
什么是xFace
- xFace是一个优秀的应用开发和管理平台,使用标准的Webkit为内核,支持主流的Android和iOS两大操作系统。
- 应用开发者只需要简单的HTML,CSS和JS知识即可开发出企业级应用或者个性化应用。 xFace平台技术规范中,HTML和CSS是其重要组成部分,脚本语言为JavaScript。因此,xFace的应用开发仍然沿用传统的Web编程技术,这为更多熟悉网页开发的人员快速转入手机终端应用的开发铺平了道路。
xFace与其他平台的异同
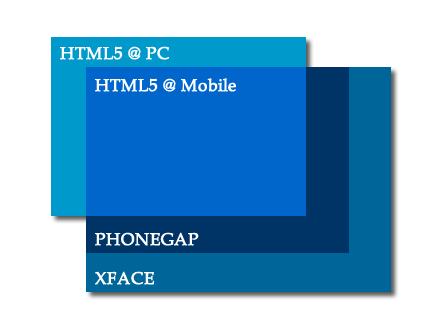
各平台API关系图

xFace与PhoneGap的异同
相同点:
-
二者都是基于中间件的移动应用开发。
-
xFace能够兼容基于phonegap开发的应用。
不同点:
- xFace扩展了更多本地能力,比如AMS,SD卡支付,加密API等。
PC
相同点:
- 技术上具有通用性,都可以采用html+css+javascript来进行应用的开发。
不同点:
-
屏幕大小和分辨率: PC的显示屏幕区域较大,分辨率也相对稳定。移动开发就需要考虑分辨率适配的问题。可以参看“xFace在分辨率适配上的解决方案”。
-
横竖屏: 手机支持横竖屏切换,将会导致显示布局发生变化。
-
页面组织方式: 网页上我们可以采用iframe或者多页面跳转的方式,而在移动应用开发对iframe的支持不是非常友好,多页面之间的跳转在移动体验上也会存在诸多不足。
-
平台差异性: web开发,以浏览器兼容性为主,平台差异性为辅;而移动开发二者有之。
-
页面元素的使用: 出于对于网络流量等的考虑,移动开发要求尽量少的使用html元素实现想要的效果。
-
对于html5和css3的支持情况: 移动应用对于html5和css3的支持较好,但是没有web浏览器的性能优越。
-
布局方式: web主要采用固定布局,而移动开发主要采用流式布局。
创建第一个xFace应用
在开始xFace开发之前,您需要对下面的知识有基本的了解:
- html
- CSS
- Javascript
假如您的应用涉及到服务端的开发,您至少还需要掌握一种服务器端编程语言。
选择适合您自己的网页开发工具进行页面的开发,例如Dreamweaver、EditPlus、Notepad++等,只需要保证应用入口页面名称为index.html即可。
编写index.html页面的时候,不要忘了引入xface.js文件。
下面以hello world为例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>hello world</title>
<script src="xface.js"></script>
<script>
document.addEventListener("deviceready",onDeviceReady,false);
function onDeviceReady(){
alert("you can use xFace API now!");
}
</script>
</head>
<body>
hello world!
</body>
</html>
注意:
- 这只是一个简单的测试页面,没有使用js、css等外联资源文件。
- index.html页面必须在头部引入xface.js文件。
xFace3.x 开发技巧
本章介绍一些针对移动设备常用的HTML5开发技巧。
从web开发转向移动开发
视野范围的转变
- 这点是针对可显示的内容区域而言的,PC的内容区域相对于移动设备的内容区域来说,那已经算相当丰富了。如果说PC可以是多视图区域的,那么移动应用更多的是单视图,使得我们开发的应用视野集中在当前的一点,而不是多点。
- 总结:多视图视野向单视图视野的转变
用户习惯的转变
- PC上的操作,更多的是使用鼠标;而移动设备更多的是用户手的直接接触。所以,对于页面元素而言,鼠标操作显得更加灵活;而移动设备上手的操作显得有些模糊,操作区域也就要响应变得更大一些。使用手操作可能还会不小心触碰到相邻的区域,所以在移动开发中需要使用手操作的区域一般来说不是很多,只需要轻轻点击,滑动就可以得到想要的结果。 总结:鼠标触屏向手触屏的转变
网络环境的转变
- PC更多的使用的是有线,而移动设备更多的是wifi之类。所以,移动的网络环境相较于PC的网络环境显得恶劣得多。如果说PC,我们可以不用顾及用户使用流量的考虑(一定程度上而言),在移动应用上这是我们必须要考虑的一个问题。所以,移动应用提供的内容应该少而精。对于网络环境,还需要考虑其他因素,比如断网、网络环境改变等等。
- 总结:网络环境大环境向移动小环境的转变
协作方式的转变
- 由于页面布局、页面组织方式的改变,使得开发移动应用的协作方式也会发生变化。具体参考移动应用的布局方式和移动应用的页面组织方式。
- 总结:相互协作的焦点更加集中,相互制约性加强,所以更需要懂得相互配合,以减少这种相互的影响。
常见的页面组织方式
多页面,单模块
- 一个模块一个页面,该种方式基本上不使用。
- 优点:便于维护,互补影响。
- 缺点:增加了页面之间相互跳转的次数,转场效果不佳。
多页面,多模块
- 相同功能模块,整合为一个页面,目前使用较多的一种方式,可以说既有多页面的优缺点,也有单页面的优缺点。
- 优点:便于多人协作开发,相互间的影响较小。
- 缺点:页面间转场效果不佳。
单页面,多模块
- 将所有功能整合在一个页面上,这个适用于简单的应用,功能性较为单一的应用。
- 优点:页面转场效果流畅
- 缺点:不便于多人协作开发,相互影响较大。(采用PM的页面管理方式,似乎可以解决相互间的影响的问题。)
移动应用常用的布局方式
-
固定布局: 针对具体分辨率进行布局,一般web上常用,移动开发上不建议采用此种方式。
-
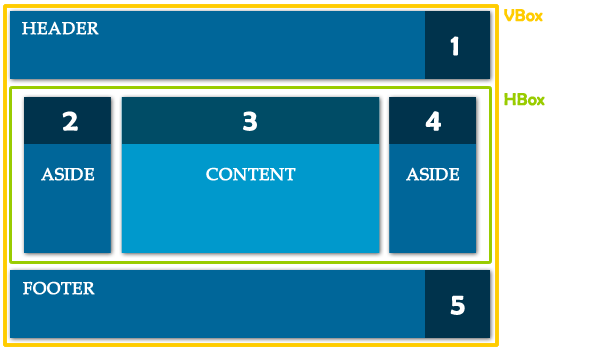
流式布局(使用弹性盒模型): 一般分为header区、content区、footer区,采用上中下百分比(有时也固定header和footer高度)进行布局。
-
响应布局: 通过css3引入的@media,根据不同的分辨率做出不同的布局样式调整。
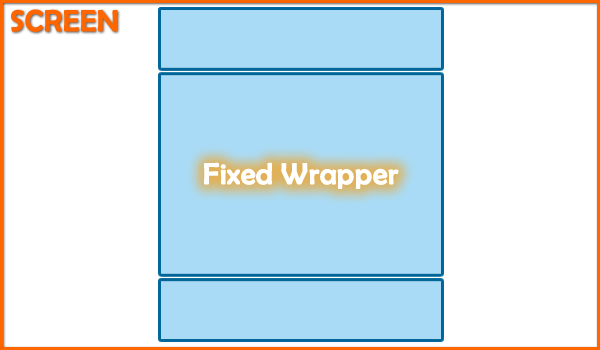
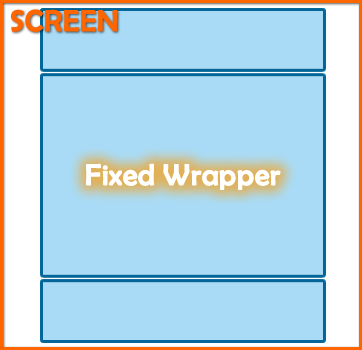
固定布局
固定布局(Fixed Layout)使用固定宽度的包裹层(Wrapper), 内部的各个部分可以使用百分比或者固定的宽度来表示。
这里最重要的是, 外面的所谓包裹层(或称为容器)的宽度是固定不变的, 所以不论访问者的浏览器是什么分辨率, 他们看到的网页宽度都彼此相同。


流式布局(弹性盒模型)
- 流式布局(fluid layout)就是一个根据屏幕的尺寸可自行改变位置以取得相对定位的一种布局方式。
- 这种布局方式相对于定位布局来说,对浏览器的渲染负担更小(在ios上,当一个页面有大量定位布局的元素时有引起崩溃的可能)。
弹性盒模型
- 说到流式布局,我们就不得不提到弹性盒模型。这是目前实现流式布局最基本的工具。
-
相对于传统布局手段,弹性盒模型具有诸多优点,比如:
- 不需要使用float等属性来定义横向布局元素。
- 对居中定位且不确定宽高的元素很方便(不需要额外的js来临时计算)。
- 对于不确定宽高的页面可以使用自动填充的规则平分剩余空间,并可以设置固定部分和自适应部分一起使用,适应屏幕不同的分辨率。
- 对于设定100%宽度带border属性的元素可以自适应(-webkit-box-sizing:border-box),避免带边框的盒子宽度100%时溢出 。
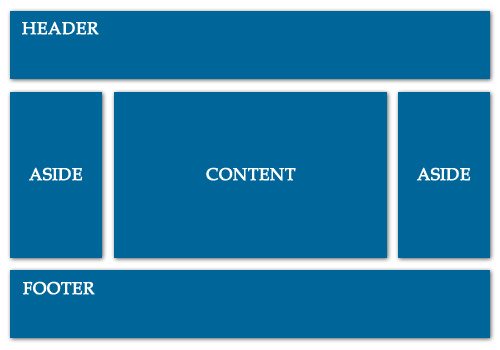
下面是我们常见的页面结构

使用流式布局可以让页面变得更为简单和易读

<div id="vBox">
<div class="header">HEADER</div>
<div id="hBox">
<div class="left">LEFT</div>
<div class="center">CENTER</div>
<div class="right">RIGHT</div>
</div>
<div class="bottom">BOTTOM</div>
</div>
响应布局
响应布局(responsive layout):
- 是一种有别于传统的固定布局(fixed layout)和流体布局(fluid layout)的网页布局。
- 是一种利用CSS3 media queries来重构依赖于浏览器或者其他设备(手机、平板电脑、电视等)窗口大小的网页的行为。
- 是为了响应不同用户使用不同屏幕尺寸的设备、不同平台、不同方向进行浏览网页时,页面可以自动适应的需求。
也就是说,不管用户使用的是电脑还是手机,平板电脑还是电视机;也不管用户是垂直还是水平使用设备,页面布局都可以自动适应,不会出现变形、偏移或者消失不可见等问题。
适配方案
分辨率适配方案
1. 使用meta标签进行缩放适配(该方案仅适用于xFace平台)
- Webkit具备高效缩放视图的能力,因此我们可以借助viewport的设置来让界面自动适应近似分辨率的屏幕.
-
Viewport为我们提供了丰富的接口,用于控制诸如是否允许用户缩放,是否自动匹配设备dpi等。
//示例: <meta name="viewport"content="width=480,user-scalable=yes"> - 需要特别注意的是,我们只能在其中设置一个值:width,并且把user-scalable设置为yes。因为Andriod平台对width属性的支持并不完美:当我们在content中设置了其它与分辨率相关的属性,都会使其出现错误的缩放结果。
- Viewport中的width:定义物理屏幕宽度对应的像素值。如果当前应用是以宽度480px来设计开发的,就将width设置为480。
2. 使用js动态选择资源包
- 通过使用js判断不同的分辨率,引用不同的资源包进行适配。
- 优点:简单
- 缺点:增加了额外的资源,使得应用容量成倍增加。
横竖屏适配方案
我们推荐使用CSS3的media选择器来定义两个方向的布局样式
- 可以将不同方向的样式分离为两个外联css文件,如下例:
<link type="text/css" media="all and (orientation:landscape)" href="landscape.css"/>
<link type="text/css" media="all and (orientation:portrait)" href="portrait.css"/>
- 浏览器会在屏幕方向发生变化的时候自动应用landscape.css或者portrait.css所定义的样式。
- 这两种media切换的工作模式,类似于伪类:hover。
常见的第三方脚本库
jQuery Mobile
- 来源于jQuery,对于web开发的人而言jquery不会陌生。jquery mobile使用jquery作为核心库,而jquery主要是针对web浏览器,所以jquery库在手机上还是显得有些臃肿。jquery mobile还有一个诟病,就是转场之间会出现闪屏和空白。
Sencha Touch
- 来源于Extjs,非常不错的UI,相较于jquery更加显得臃肿庞大,如果处理得不好很容易导致性能瓶颈。
jQMobi
- 据说jqmobi是为了解决jquery mobile存在的一些问题才出现的,似乎jqmobi的更新,解决自身存在的问题的速度实在让人汗颜。如果是个性化定制较强的应用,不建议采用该库。
PM
- PM的目的是用来管理页面(Page Manager),引入该库可以轻松实现页面的转场,而且您可以选择自己喜欢的库作为核心库,目前PM除了使用自身提供的core.js库之外,你还可以选择zepto.js和jquery.js作为其核心库。对于插件的使用,你也可以自定义或者使用其他的插件来替换PM提供的插件。PM对于单页面开发而言非常便利,对于多页面开发估计存在诸多不足。